此效果已经在Github提交PR,后续版本将会直接使用此菜单动画。
Sakurairo主题的菜单动画美化教程,此教程教你更改动画,制作属于自己的菜单动画。
效果对比
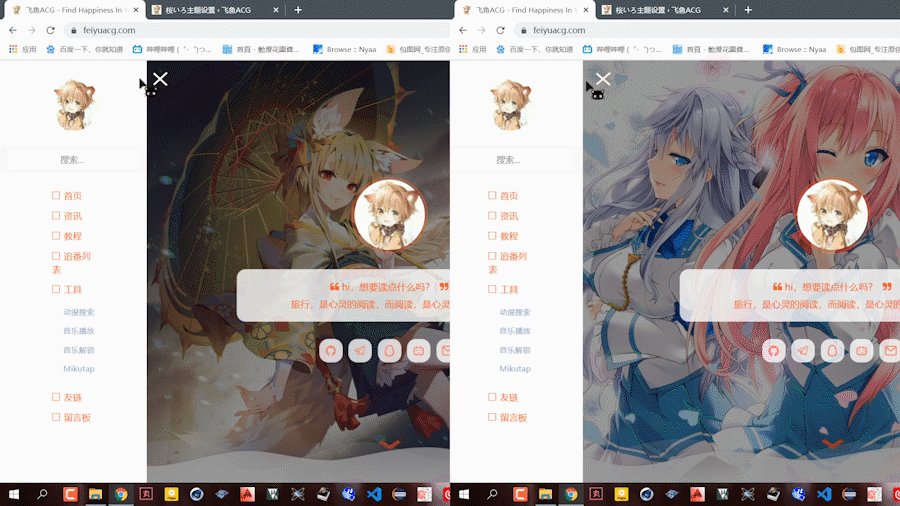
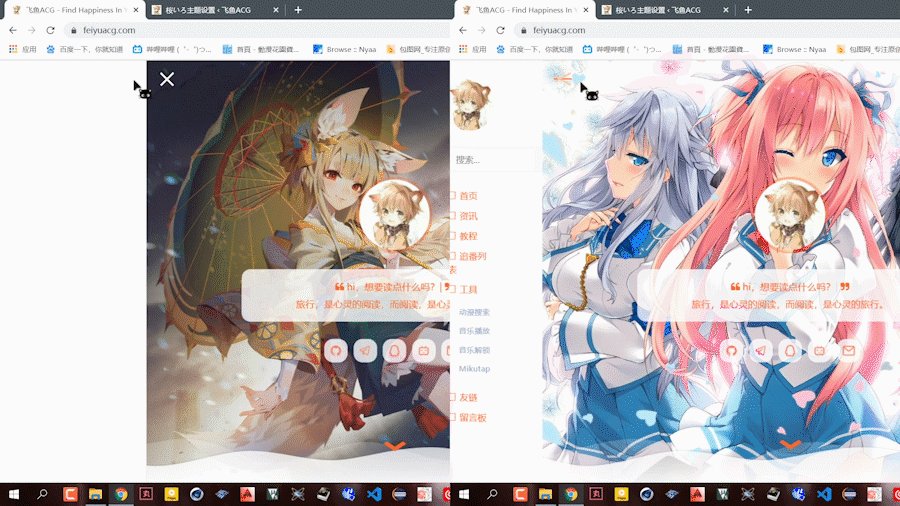
话不多说,我们先放效果对比图:

可以很明显的看出,原菜单动画是“直接出现直接消失”,而我们更改为了“右移出现,左移消失”,使得动画不那么突兀,并且我们的动画跟页面动画一致,不会漏出后面的背景。
优化代码
@media (max-width: 860px){
#mo-nav.open{
transform: translateX(250px) translateY(0);
-webkit-transform: translateX(250px) translateY(0);
}
}
@media (max-width: 860px){
#mo-nav {
width: 250px;
left: -250px;
transition: background, transform .5s !important;
}
}使用教程
视频教程
视频不只是代码怎么用,并且附带了调试过程,还不会自己修改样式的小伙伴值得一看哦。
文字教程
- 复制我们的代码
- 进入『主题设置』——『进阶』——『自定义CSS样式』
- 将我们的代码粘贴进CSS样式框中
- 保存设置
- 回到我的网站页面使用Ctrl+F5进行强制刷新


感谢分享