这是一个能根据窗口大小自动缩放的图片墙,可以用来展示各种照片,使文章排版更加优美,我下面给出了3*3的排版,经过适当的改动也可以变成其他的排版,比如2*2、2*3等等,来自由组合,制作有个属于你的照片墙吧。
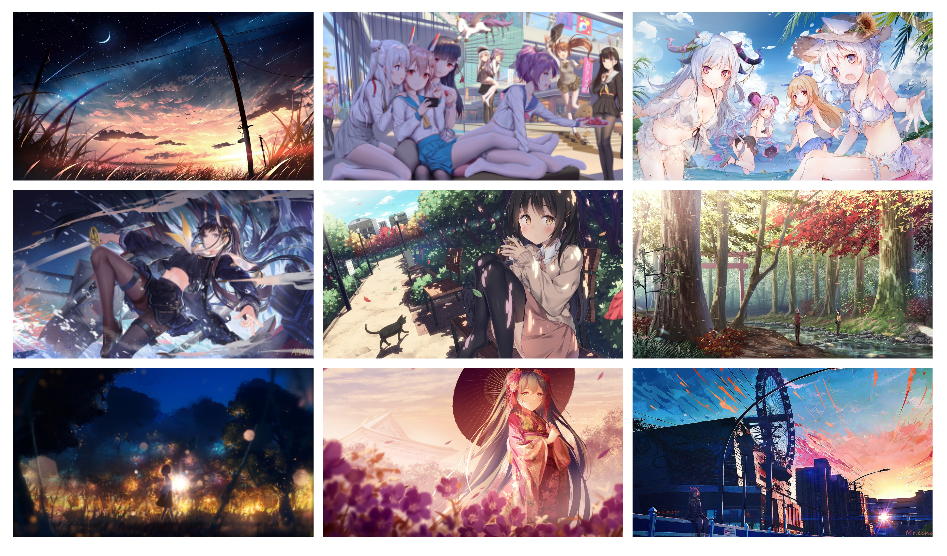
效果演示

代码
CSS样式
/*九宫格-3*3*/
.squareimg-3 {
position: relative;
width: 100%;
height: 0;
padding-bottom: 56.25%;
/* padding百分比是相对父元素宽度计算的 */
margin-bottom:2%;
}
.squareimg-3 ul {
position: absolute;
top: 0;
left: 0;
border:none !important;
width: 100%;
height: 100%;
padding: 0px !important;
margin: 0px;
/* 铺满父元素容器,这时候宽高就始终相等了 */
}
.squareimg-3 ul li {
width: calc(98% / 3);
/* calc里面的运算符两边要空格 */
height: calc(98% / 3);
margin-right: 1%;
margin-bottom: 1%;
overflow: hidden;
padding: 0px !important;
}
.squareimg-3 ul {
display: flex;
flex-wrap: wrap;
}
.squareimg-3 ul li {
position: relative;
flex-grow: 1;
/* 子元素按1/n的比例进行拉伸 */
background-color: transparent;
text-align: center;
color: #fff;
font-size: 50px;
line-height: 2;
}
.squareimg-3 ul li:nth-of-type(3n) {
/* 选择个数是3的倍数的元素 */
margin-right: 0;
}
.squareimg-3 ul li:nth-of-type(n+7) {
/* 选择倒数的3个元素,n可以取0 */
margin-bottom: 0;
}
.squareimg-3 img {
position: absolute;
transform: translate(-50%, -50%);
top: 50%;
left: 50%;
object-fit: cover;
height: 100%;
width: 100%;
}文章格式
<div class="squareimg-3">
<ul>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
</ul>
</div>使用教程
视频教程
文字教程
- 复制代码
- 进入外观——主题编辑器
- 在style.css最后粘贴代码
- 保存
- 按格式书写文章
- CTRL+F5强制刷新


很不错
点个赞